ブログや SNS で気に入った場所を知人に教えたい。
画像を見る人は周辺も気になるでしょうし、その場所までの行き方も知りたくなるはず。
そんなときは GoogleMap にポイントをつけてルートを検索して貼り付けてみましょう。縮尺や移動も自在にできますよ。
今回は GoogleMap を WordPress に貼り付ける方法を紹介します。

気に入った場所と行き方を教えてあげたいね

GoogleMap のマイマップ機能使えばブログに貼れるよ
GoogleMapでの操作
GoogleMapでポイントをつける
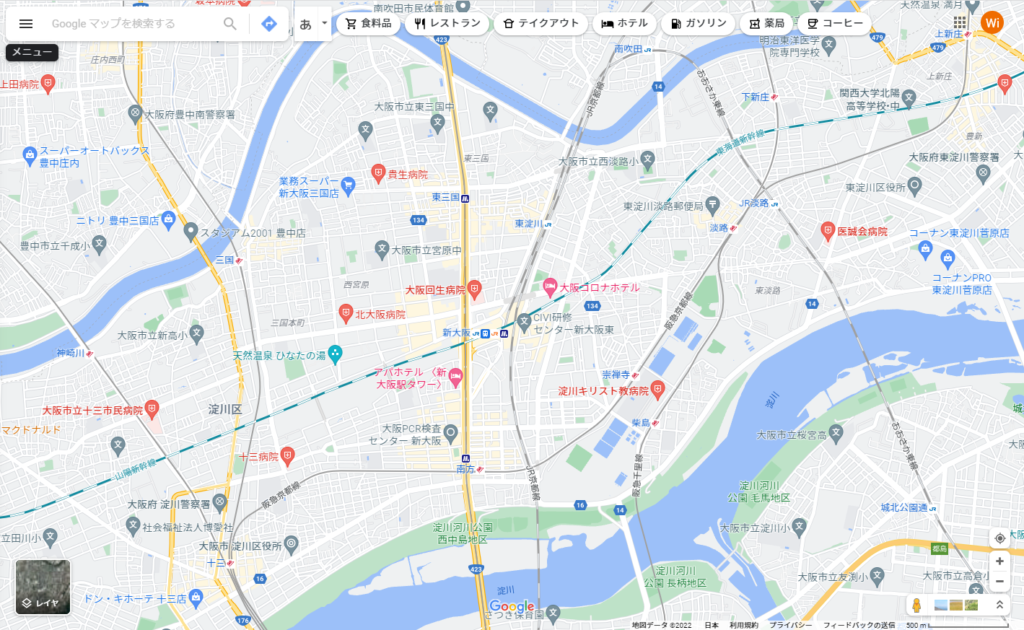
GoogleMap を開きます。

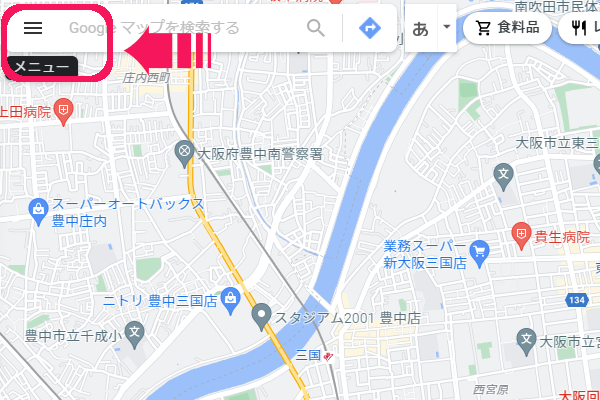
地図の左上、横棒3本線マークのメニューを開きます。

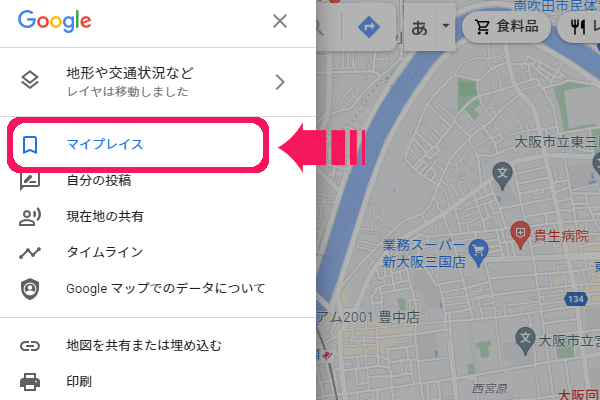
メニューの中の「マイプレイス」をクリックします。

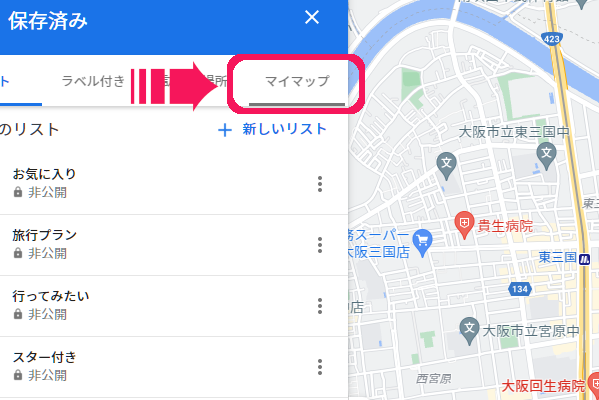
保存済みメニューの「マイマップ」をクリックします。

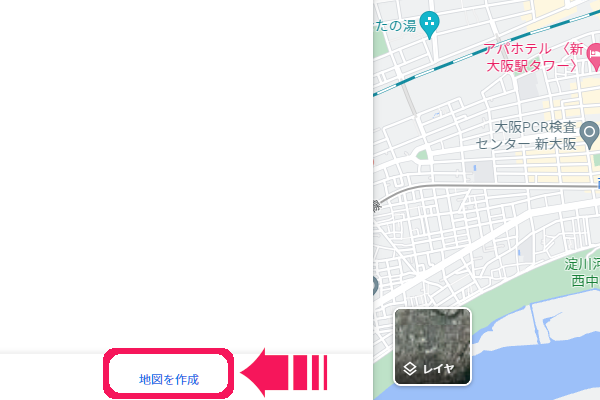
メニュー下の「地図を作成」をクリックします。

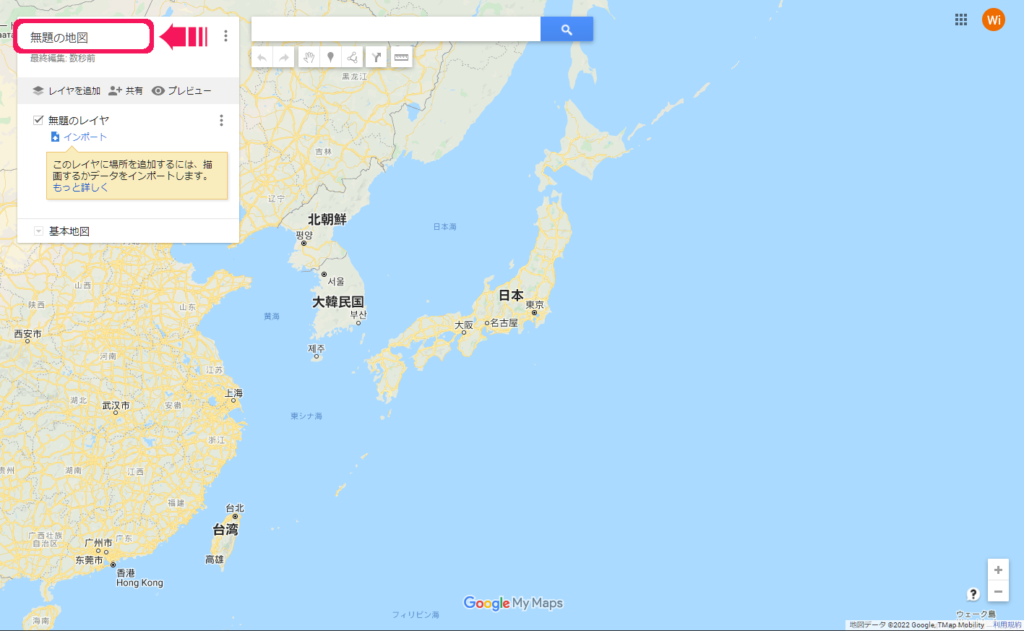
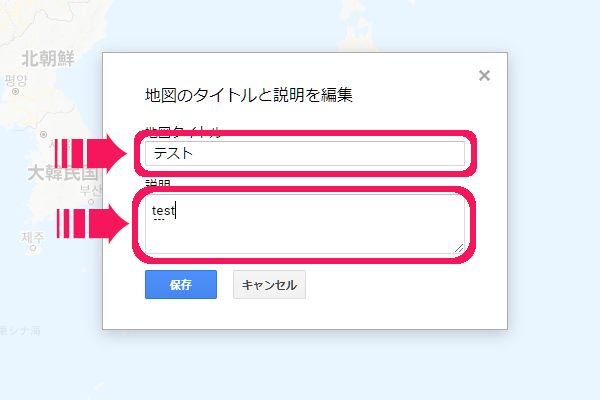
新しく無題の地図が表示されます。「無題の地図」をクリックして地図名をつけて保存します。


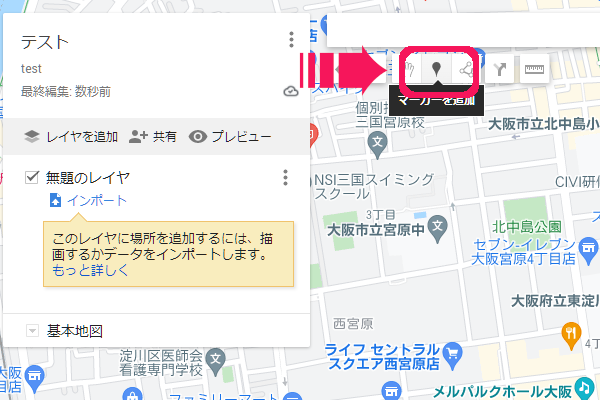
「マーカーを追加」をクリックして地図上にマークをつけたいところにクリックすると「ポイント」ウインドウが表示されます。

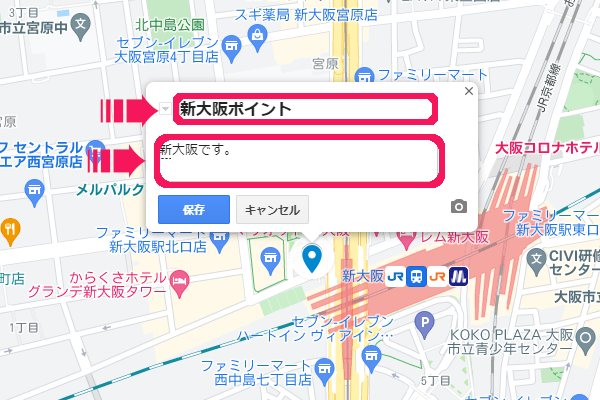
ポイント名と説明文を入力して保存。これで地図上に目印をつけることができます。

既存の場所を地図に追加したい場合は既にあるポイントをクリックして出てくるウインドウにある「+地図に追加」をクリックすると追加できます。
ポイントを目立たせる
デフォルトのポイントマークは目立ちにくい目印なのでわかりやすくするためにポイントの目印を変更しましょう。
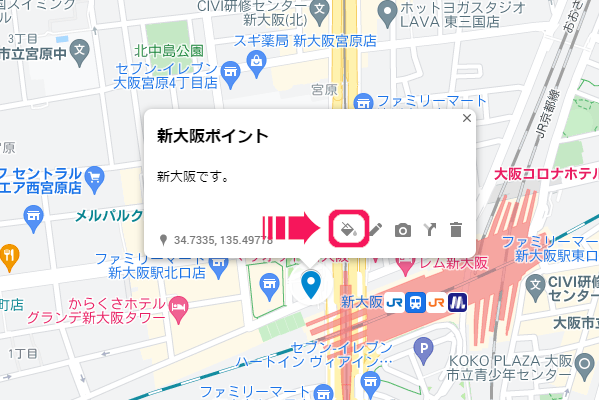
先ほどつけたポイントをクリックするとポイントのウインドウが表示されるので「スタイル」をクリックします。

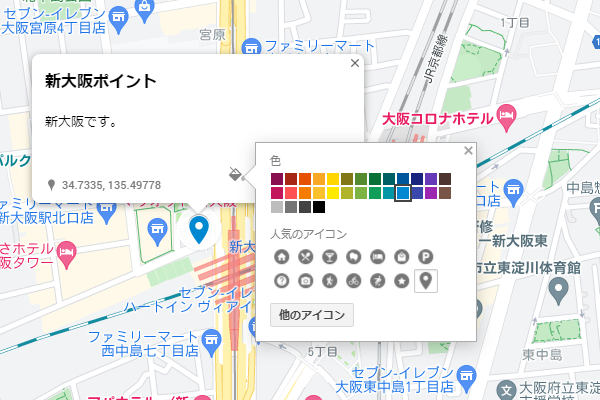
色とアイコンを自由に変えることができるので目立つポイントに変更しましょう。
「他のアイコン」をクリックします。

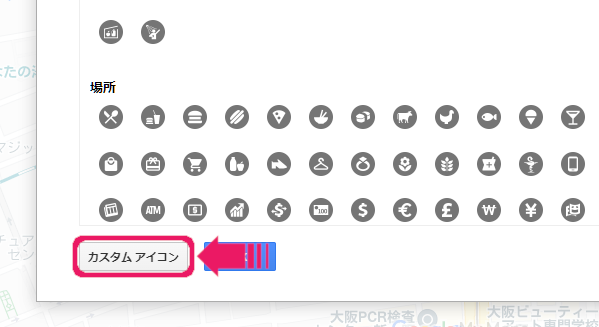
アイコンの選択画面が表示されます。画面下の「カスタムアイコン」をクリックします。

インポートするファイルの選択でアイコン表示させたい画像ファイルをドラッグアンドドロップします。
画面に表示させるアイコンは小さくなるので複雑な画像よりも簡単な画像の方が見栄えはよくなります。

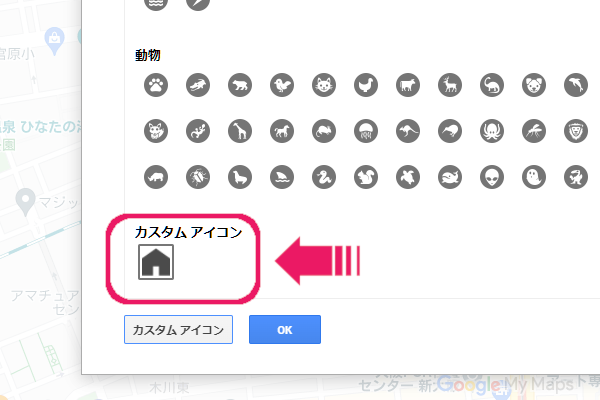
画像がアップロードできればカスタムアイコンのところに画像が追加されます。

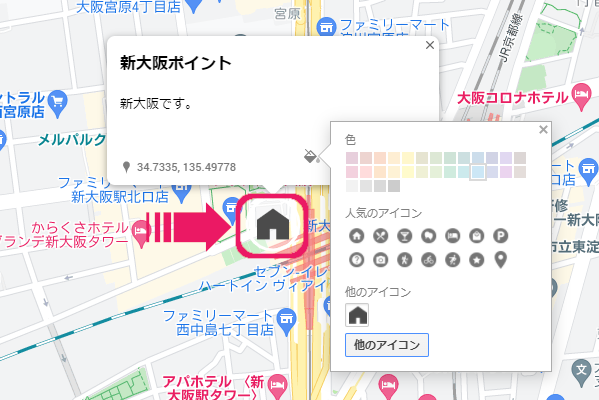
追加したアイコンを選択してポイントを変更しましょう。

既存の場所も地図に追加してしまえば自由にアイコンの変更ができます。
ルートを作成する
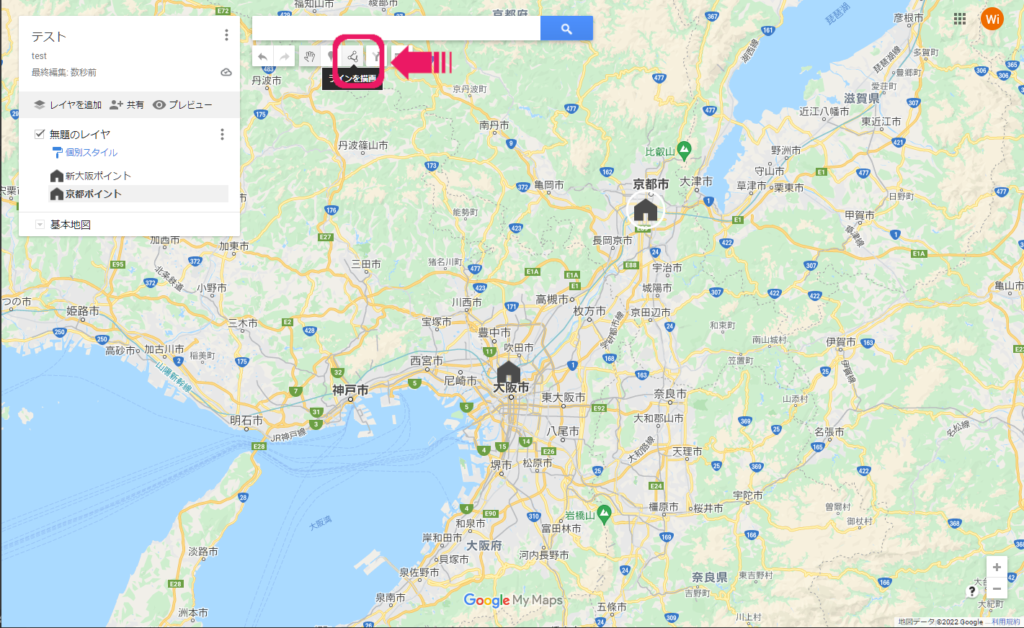
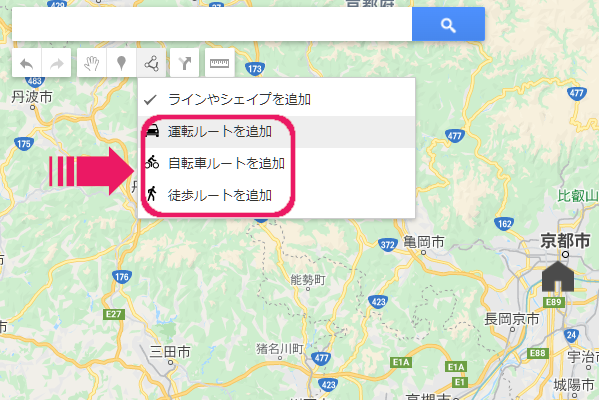
スタートとゴールのポイントを作成し「ラインを描画」をクリックします。

ルートの選択で車・自転車・徒歩から選択します。

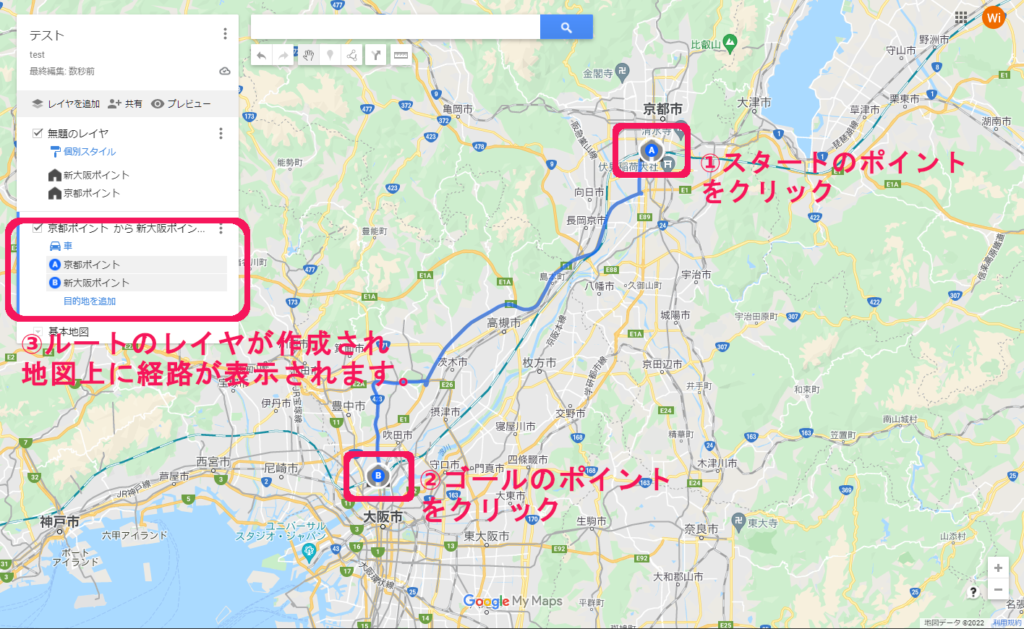
A地点をスタートのポイント、B地点をゴールのポイントを選択するとルートが自動で作成されます。

ルートを変更するには自動で作成された青色のルートをドラッグして移動しましょう。
移動した先に再度自動でルートが作成されます。
地図を共有する
ポイント追加してルートを作成した地図を共有することで地図のURLを取得することができます。
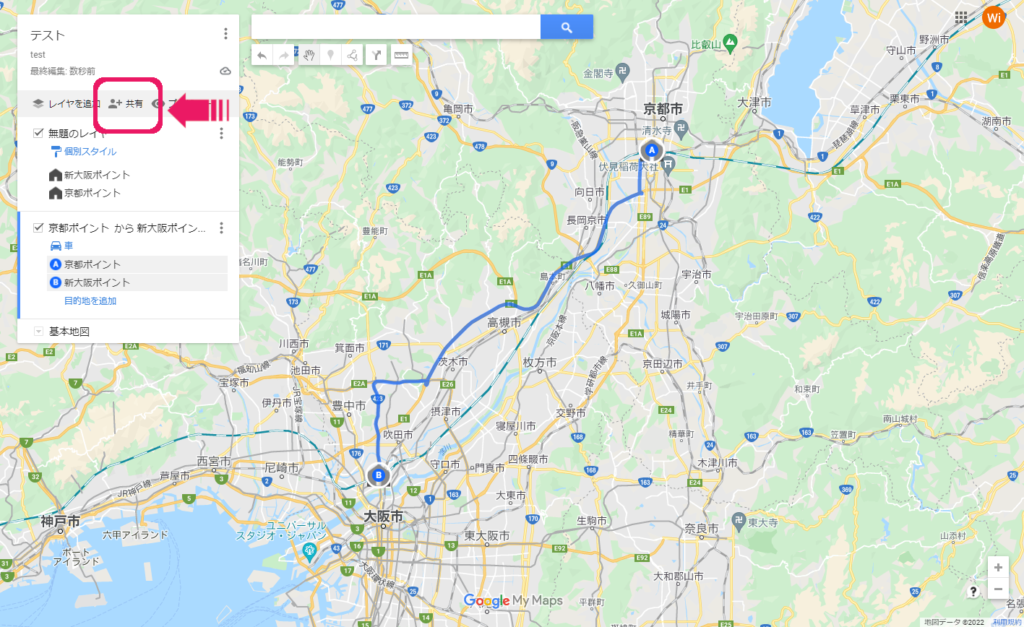
ルートを作成したメニューの「共有」をクリックします。

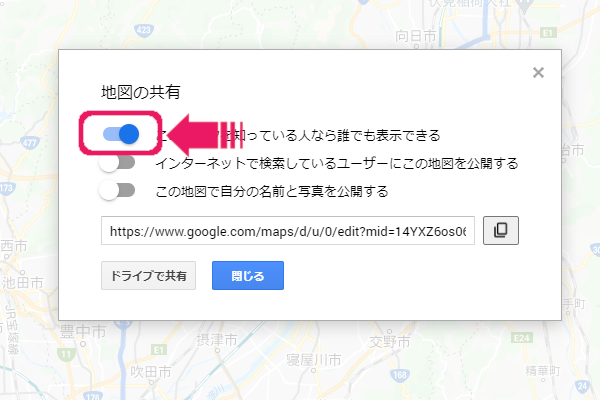
地図の共有で「このリンクを知っている人なら誰でも表示できる」を右にスライドしてオン状態にして「閉じる」で画面を閉じましょう。
デフォルトで「この地図で自分の名前と写真を公開する」がオンになっていますが公開したくないならオフにします。

取得したURLをブログ、SNSに貼り付けることでGoogleMapを埋め込むことができます。
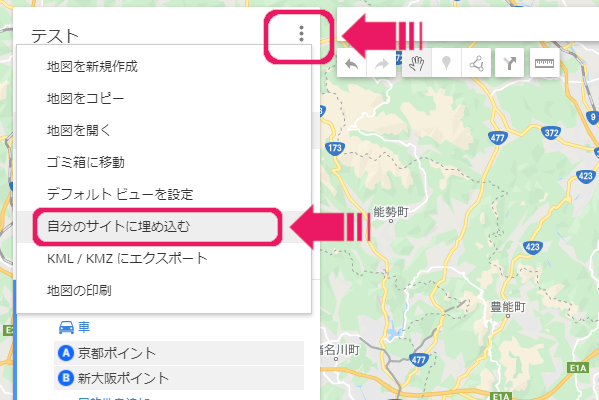
やり方は、地図の表題の右横の縦3点をクリック。
「自分のサイトに埋め込む」をクリック。

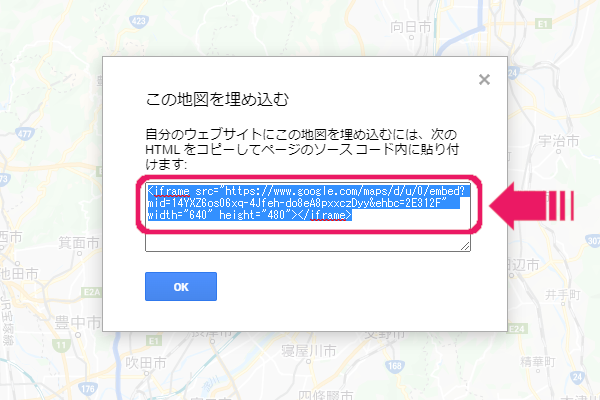
この地図を埋め込むのウインドウが出るので、その中のURLをコピーして「OK」をクリックします。

WordPressでの作業
WordPress に地図を貼り付ける場合は上で共有したURLを貼り付けます。
ブロックエディタのブロックに右クリックして貼り付けを選択します。

貼りつけられた URL が表示されます。

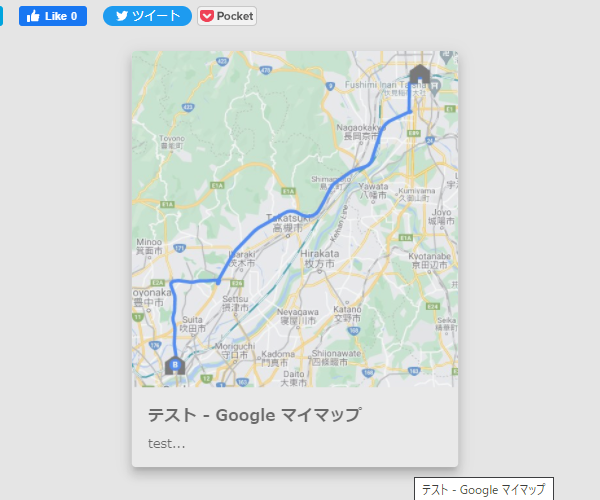
プレビューで確認しましょう。





コメント