WordPress のブログテーマで人気の Cocoon は SEO 対策も最適化されており無料とは思えないほど高機能です。
ネットでの情報も多くマニュアルサイトが充実しているため初心者にも安心で設定も簡単です。
いろいろできることも多いので設定したときの忘備録も兼ねてできることを書いていこうと思います。
WordPress でブログを書いていると文字の羅列より表としてまとまっていた方が読みやすいので表を書くことは多々あるのではないでしょうか。
WordPress で表を作る方法としては
- Microsoft Word など外部で作った表を張り付ける
- HTML を直接記述する
- エディタを使う
等ありますが、できれば標準のエディタを使うやり方が編集や調整がやりやすいのではないかと思います。
エディタは2種類ある
ブロックエディタ(Gutenberg)
そもそも表を作成する機能が圧倒的に少なく使いにくい。
クラシックエディタ
セルの結合、セル幅変更、セルの背景色付け、枠線を付け、画像を張り付けなど Microsoft Excel に類似し下部分があり、あらゆることが柔軟に実行できました。
表を作る場合はTinyMCE Advancedをプラグインして使う
現在の WordPress のエディタはブロックエディタがデフォルトですがほかの部分はともかく表に関しては使いにくいです。
なので TinyMCE Advanced をプラグインすることでブロックエディタの機能を拡張し使いやすくすることができます。
今回は TinyMCE Advanced をプラグインしていることを前提に書いていきます。
TinyMCE Advanced をプラグインする方法はいろいろ書かれてありますし、何かの機会があれば記事にするかも。
WordPress のテーマ Cocoon で表の縦線が出ない
Coccon で表を作っていたらエディタでは縦線が表示されているのにプレビューを見たら縦線がない。

調べると縦線だけではなく枠自体でないなどの記事もありましたので Coccon ではなく WordPress の方に何かあるのかな。

といっているので自力で解決しないと見にくい表のままになってしまうことになる。
解決策
対応としては表のプロパティでスタイルを操作することになます。
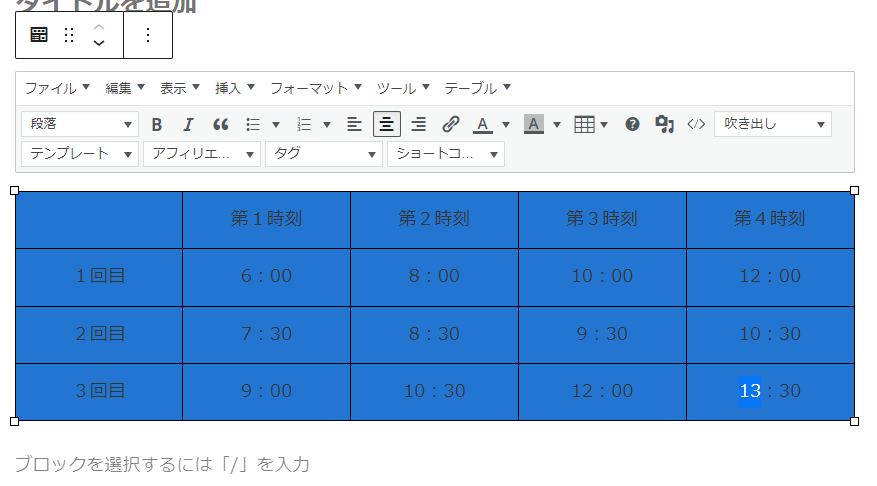
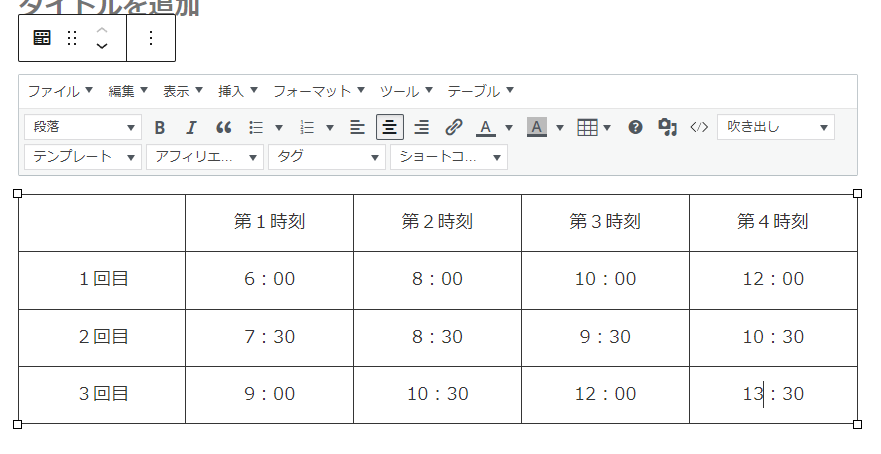
まず、下の表ですがエディタでは表の縦線があります。

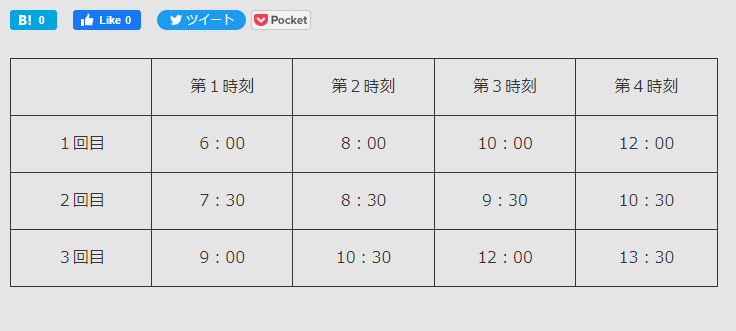
が、プレビューでは

表の縦線がありません。
そこで、縦線を表示させるには表のセル全体をドラグ&ドロップして

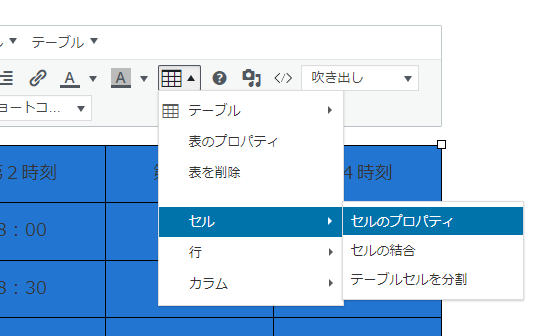
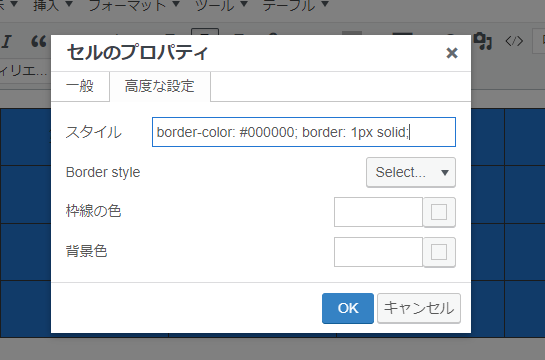
テーブル → セル → セルのプロパティ を選択して

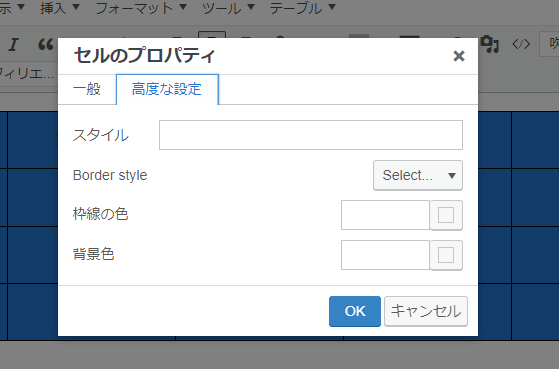
高度な設定を選択

高度な設定のスタイルの欄に [border-color: #000000; border: 1px solid;] と入力します。
: や ; は抜けがちなのでしっかり打ち込んでください。

スタイル欄の意味ですが border-color: #000000; は線の色を黒にする。
border: 1px solid; は線の太さを1pxで1本線にする です。
入力後「 OK 」を選択します。

プロパティの入力後では変化はありません。下書き保存を選択して再度プレビューを見ると

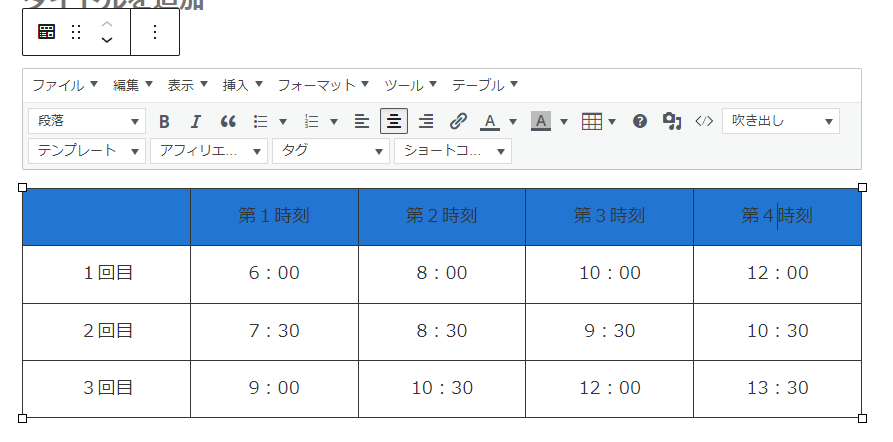
縦線が表示されています。
色々な表が作れます
CSSがわかると表だけではなくブログのデザインをかえれるそうです。参考にスタイルシートリファレンス貼り付けます。
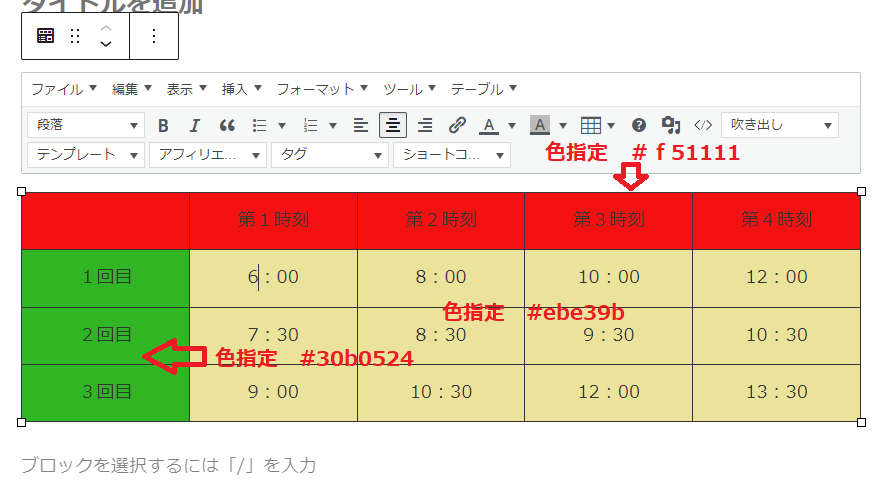
ちなみに表の線だけではなくセルの指定で色を指定するとカラフルな表を作ることもできます。
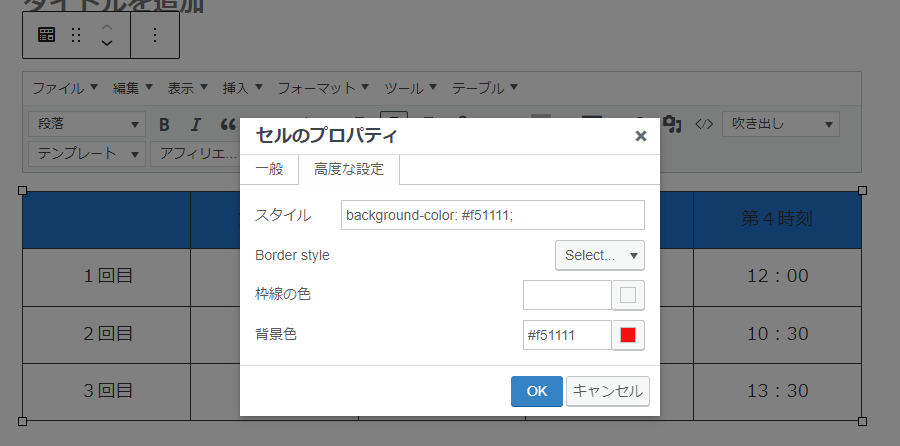
上段のセルをドラグ&ドラッグします。

セルのプロパティで背景色を#f51111とします。

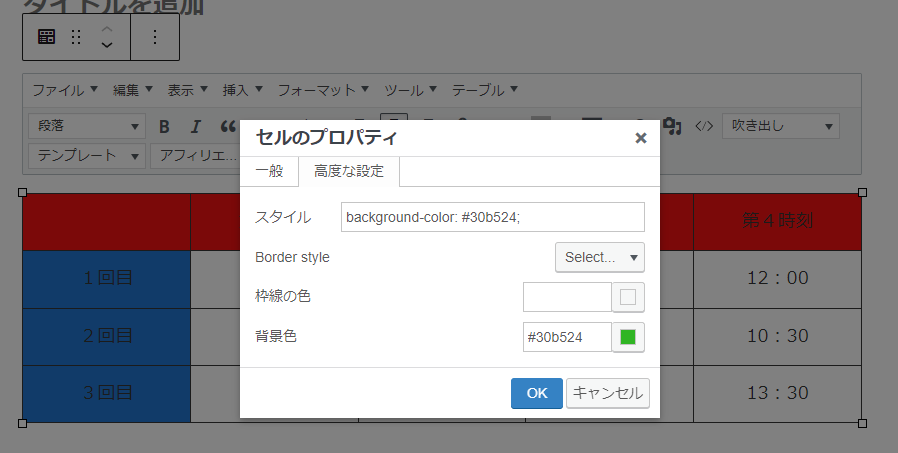
次に左列のセルをドラグ&ドラッグする。

セルのプロパティで背景色を#30b524とします。
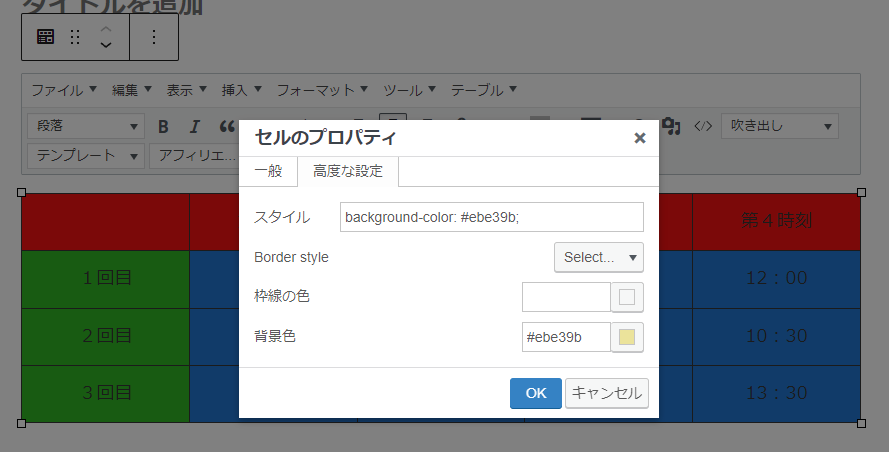
残りのセルをドラグ&ドラッグする。

セルのプロパティで背景色を#ebe39bとします。





コメント